- Cap height - Capital letter
- Baseline, where letters sit
- x Height, standard height of letters
- Point Size, from top of cap height and bottom of lowest ascender
Point size
- 1 point = 1/72 inches = 25.4/72 mm = 0.3527mm
- 12 points = 1 pica
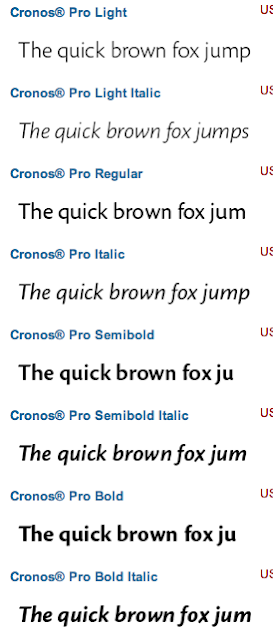
Font is the production of the letterform, the physical means to make a typeface, via computer, wood metal etc. A font includes numbers, upper and lower case, punctuation marks, accents, etc, all called glyphs not letters.
Typeface is the design. It's a collection of characters, letters, numbers, symbols, punctuation which has the same distinct design. The characteristics can change within a Type family.
.jpg)
.jpg)





























 Gill Sans Ultra Bold
Gill Sans Ultra Bold


















